株式会社Solutiveの志水です!
昨今、巷ではAIを活用した開発がトレンドになっています。
私はAIにあまり興味が湧かなかったのですが、「食わず嫌いは良くないな」ということでChatGPT3.5を利用して企業HPのデザインを作成してみることにしました!
使ってみて感じたこと
先に結論から書いてしまうと、全ての開発をAIに任せるにはまだ厳しいかなぁ〜という印象を受けました。
ただ、AIが生成してくれたコードはある程度まともに動きますし、部分的にAIを導入していくのはアリだな〜と感じました。
また、この後の説明にも出てきますが、一部AIが修正を正しく行えない(私のプロンプトが悪いだけかもしれませんが。。。)ケースがあるので、そういった場合に自分で修正することを考えると、AIを用いて開発を行う場合でもプログラミングの知識はある程度欲しいところだと思います。

ちなみに私はこの体験を通じて、AIへの興味が10%→50%くらいになりました!
まとめ
- AIのみでの開発はまだ難しそう
- とはいえ、AIを補助的な使い方で活用すれば工数削減はできそう
- AIを利用した開発でも、プログラミングの知識は必要
まずはデザインの大枠を作成してもらう
ChatGPTのページにアクセスすると、以下のような画面が表示されます。
画面下にある入力部分に、AIへの指示テキストを入力することで、AIがその文章を理解して指示通りに働いてくれます。

とりあえずデザインの大枠を作ってもらうために、以下のように指示をしました。
モダンな企業HPのhtmlコードを出力してください。
– システム開発を行う会社
– 基本カラーは青色
– レスポンシブ対応
– アニメーションを利用したおしゃれなデザイン
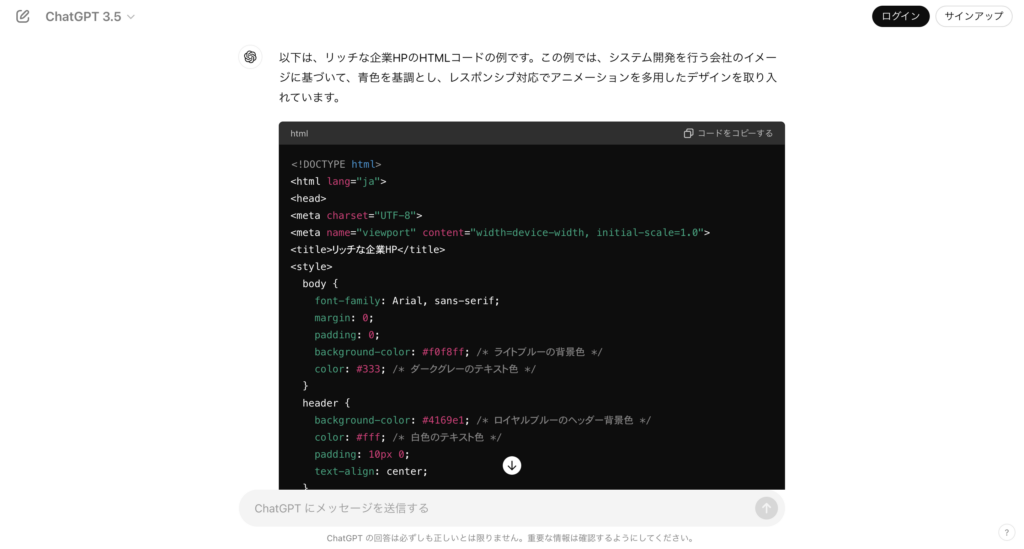
すると以下のように、CSSを含んだHTMLのコードがずらずら〜っと出力されました。

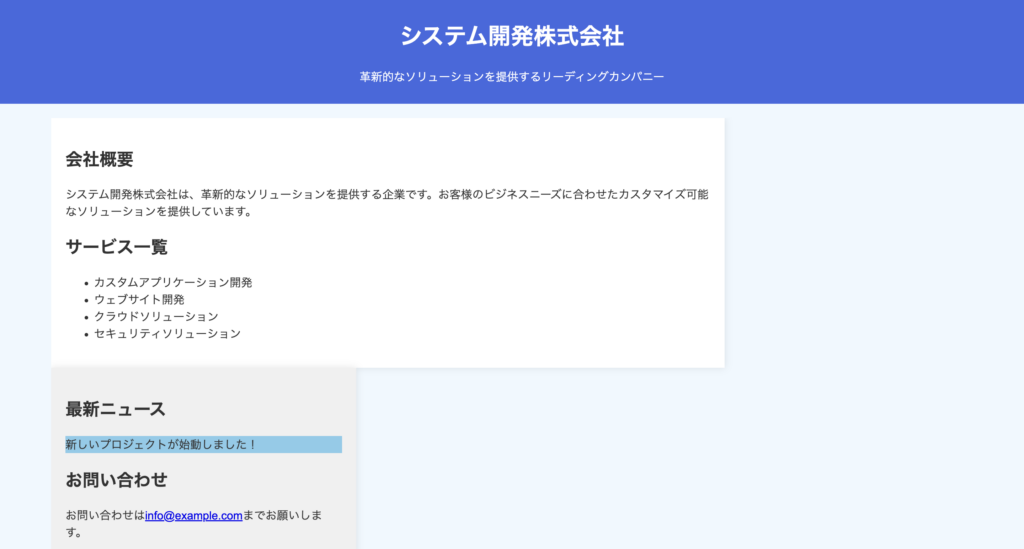
出来上がったコードをHTMLファイル化し、開いてみたものがこちら!
正常に動作はしていますが、まだまだ足りない部分が多いですね。。。
また、私が指定した「モダンなデザイン」や「アニメーションを利用した」といった部分は無視されている気がします。
(ChatGPT4ならもうちょっと上手くやってくれるのかも?)


この時点で「ちょっと指示しただけここまで出来るなんて、開発は全てAIに奪われてしまうのかな」と衝撃と不安を感じました。
改善を加えていく
とりあえず大枠は完成したので、ここからさらに改善を加えていきます。
– ヘッダにはスクロール時に追従して動くヘッダーメニューを表示。
– トップページの先頭にはカルーセルを利用したいくつかの企業情報の紹介を表示。
– カルーセルのページを切り替えた場合、選択されているページのインジケータを青色、それ以外は灰色としてください。
– サービス一覧、会社概要、お問い合わせの表示にアニメーションを追加してください。アニメーションはスクロール位置に応じて左右からのフェードインでお願いします。
何度かやり取りを行いつつ、ここまでの指示で出力されたものが以下の通り。
画像だと分かりづらいですが、会社概要などスクロール位置で表示制御が行われており、画面下にスクロールしていくと指定通りフェードインで表示されるようになっています。
カルーセル下のインジケータの色を表示されているページ位置のみ青色にしたいという指示がなかなか理解してもらえず苦労しました。(どうしても1ページ目のインジケータが固定で青色となってしまっていた。)
何度か「修正されてないよ」と伝えた結果、ちゃんと正しい動作になりました。

上手くいかなかったこと
この後、何度か指示を出し直してデザインを調整したり、フッターメニューを追加したりと修正をしていったのですが、以下のような形でフッターにお問い合わせが被ってしまう状態となってしまいました。

これを修正するには、お問い合わせの下に余白を追加するだけなのですが、この指示を上手く理解してくれないor処理できなかったみたいで、フッターが画面中部に表示されたり、お問い合わせ自体が表示されなくなったりとてんやわんや状態で、最終的には

と言われてしまい、今回はここで断念。。。
こういった軽微な修正&AIがなかなか理解してくれないような箇所については、自分で修正してしまったほうが早いかもしれません。
終わりに
ここまで掛かった時間は30分程度です。
おそらく自分でコードを書くよりは早いと思います。
正直私が思っていたよりAIでの開発は現実味を帯びていると感じました。
これからますますAIを活用した開発、ソリューションは増えていくと思うので、私も遅れを取らないようAIについての理解をもっと深めていこうと思います!

まだ私の仕事がなくなってしまうことはなさそうで、少しホッとしました。

