株式会社Solutiveの志水です!
日頃ご贔屓にしているAWSに、生成AIを利用してアプリケーション開発ができるAWS App Studioなるサービスが公開されたので早速利用してみました!
どんな機能か簡単に説明すると、生成AIを使ってアプリ開発ができて、ノーコードで他サービスとの連携なども全部GUIぽちぽちで簡単にできちゃうよーってサービスです!
環境構築
とりあえず環境構築をしないと始まらないので、AWSにログインして環境を構築。
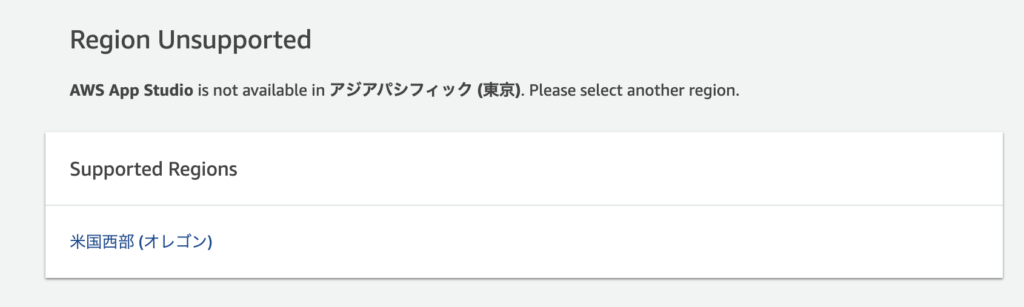
まだ米国西部(オレゴン)リージョンしかないみたい。

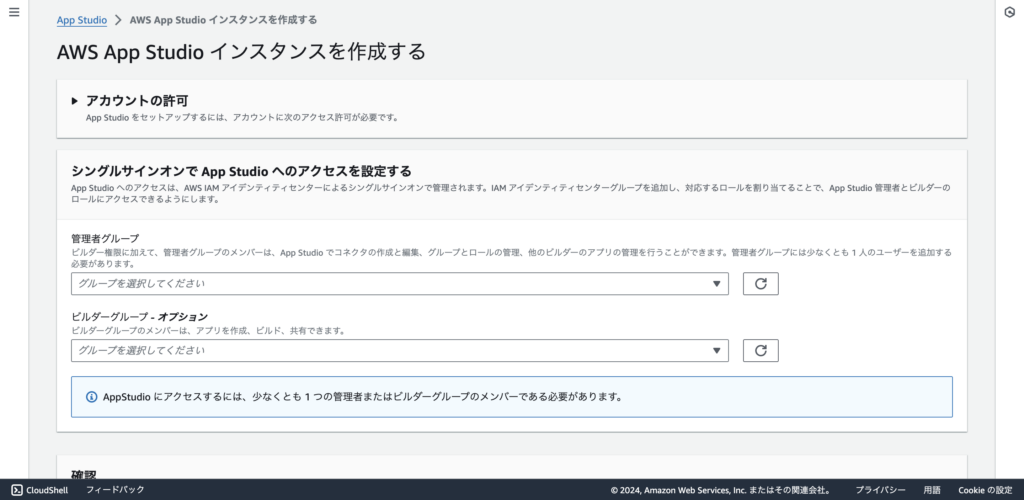
インスタンスの作成では、管理者グループとビジターグループを設定。
AWS Identity Centerで作成した任意のグループを選択できます。

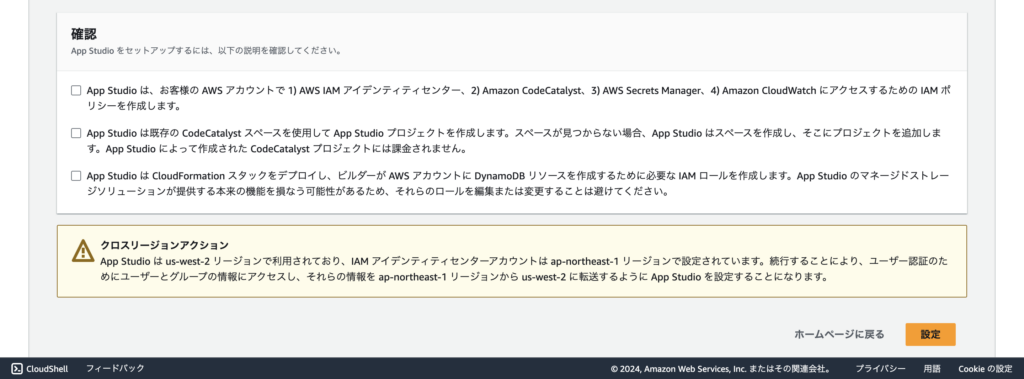
最後に確認項目をチェックして、設定を押すことでAWS App Studioの環境構築が始まります。

セットアップには30分ほどかかると表示されます。
そんなにかかるの!?と思いましたが、実際に私の場合もアクセスできるまでに20分〜25分ほど待ちました。

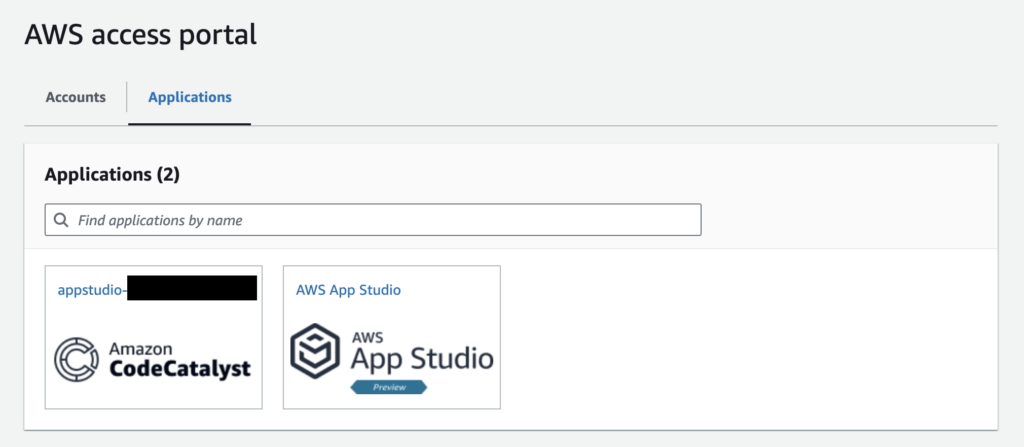
セットアップが完了するとメールが送信されてくるのと、以下のようにポータルのApplicationsにAppStudioが表示されるようになります。

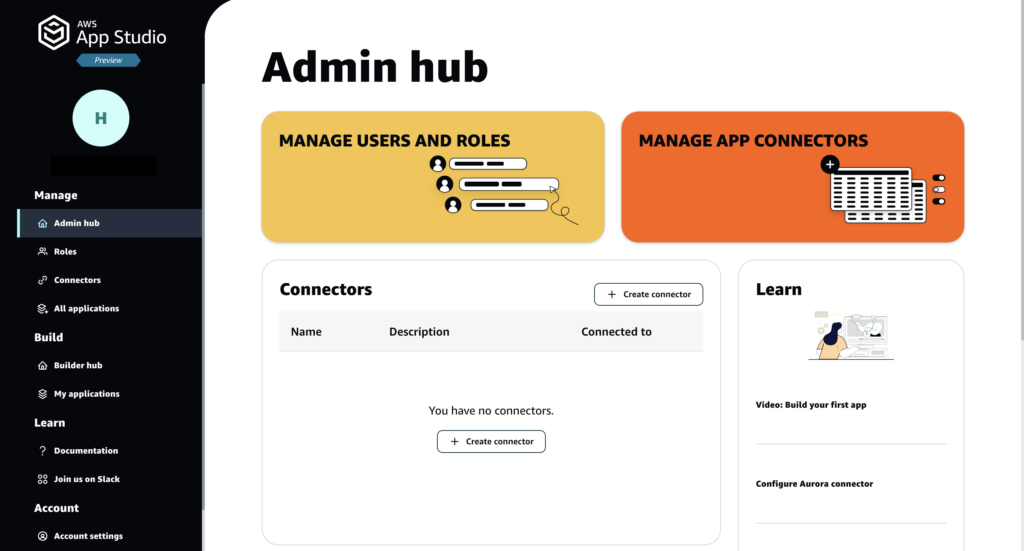
AppStudioを開いて、Sign inすればAppStudioのホーム画面が表示されます。
分かってはいましたが、全部英語です。


英語は得意ではないので、ちょっと不安。。。
でも新しい機能を触る時ってワクワクしますよね!
アプリを作成してみる
ここからは実際にアプリの作成をしてみます!
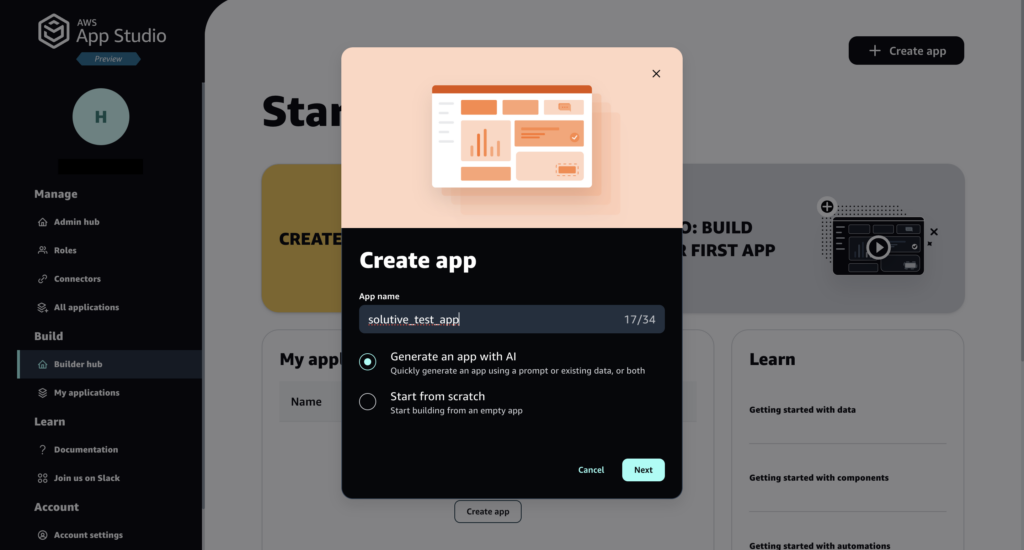
サイドメニューから「Builder hub」を選択して、表示された画面で「CREATE A NEW APP」を選択すると以下のような画面が表示されるので、アプリ名を入力し「Next」を選択します。
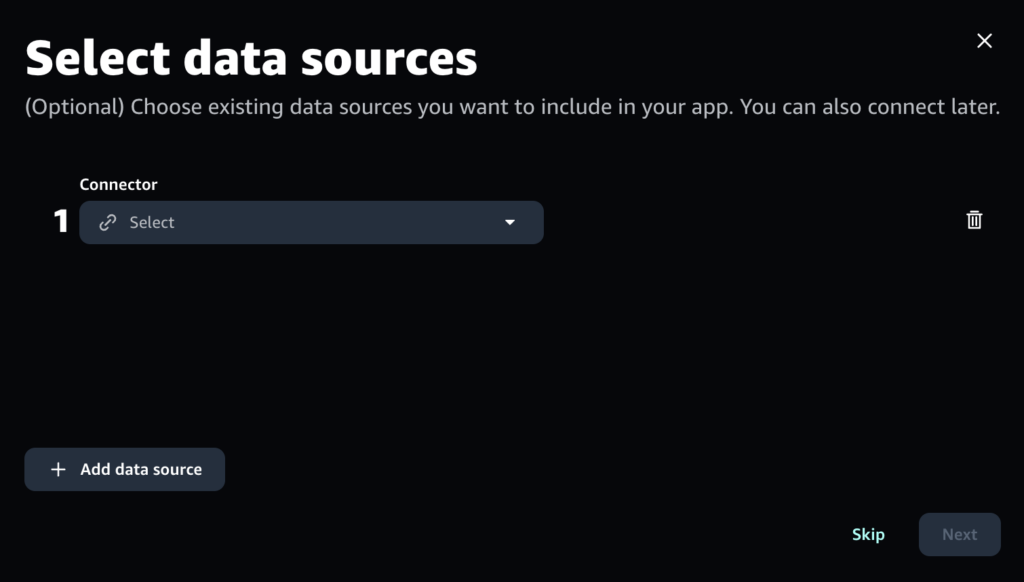
次に表示されるSelect data sourcesは一旦Skipで問題ないです。


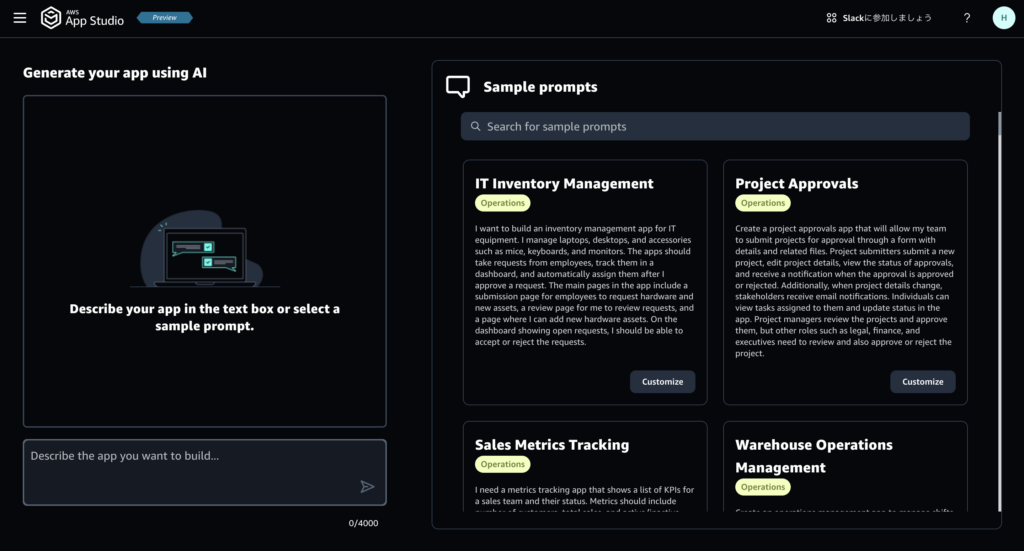
すると以下のような画面が表示されます。
左側が生成AIにアプリ生成の指示を与えるインターフェースで、右側はAWSが提供している生成AIに指示を与えるためのプロンプトのサンプルが表示されています。

今回はお試しなので、AWSが提供しているサンプルのプロンプトを利用して作成してみます。
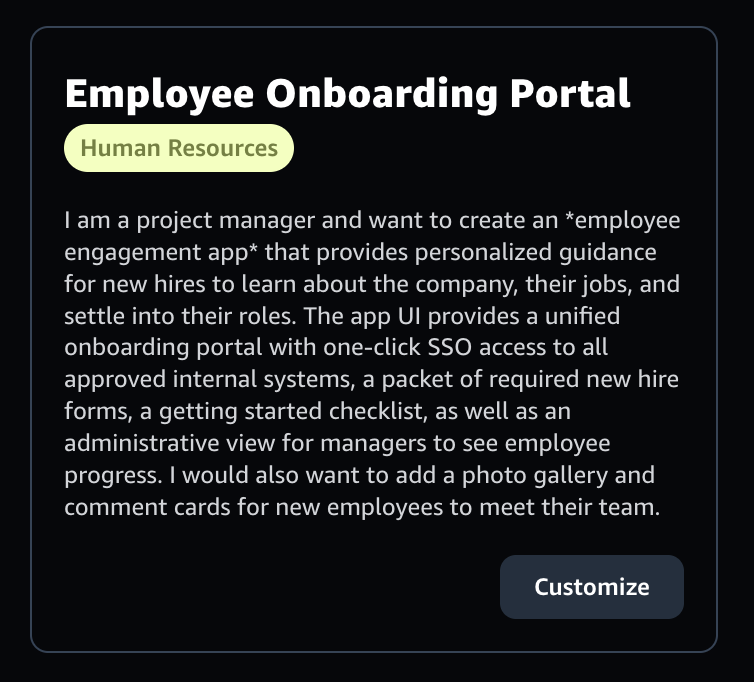
「Employee Onboarding Portal」の「Customize」を選択すると生成AIの入力欄にプロンプトが転記されるのでそのまま送信!
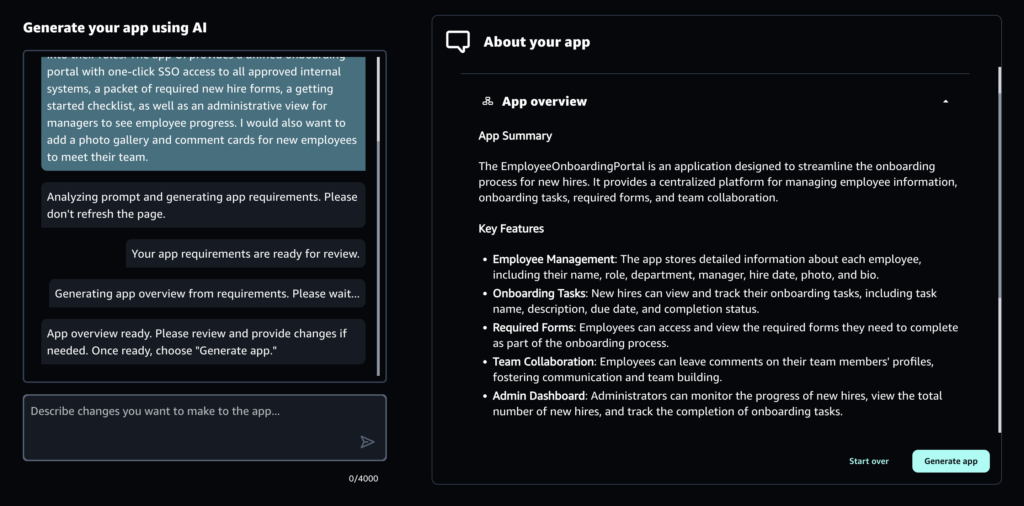
少し待つと、生成AIが理解した内容が左のApp overviewに表示されます。

私はプロジェクトマネージャーで、新入社員が会社や仕事について学び、自分の役割に慣れるためのパーソナライズされたガイダンスを提供する従業員エンゲージメントアプリを作成したいと考えています。アプリのUIは、すべての承認された社内システムへのワンクリックSSOアクセス、新入社員の必須フォームのパケット、スタートアップチェックリスト、および管理者が従業員の進捗状況を確認するための管理ビューを備えた統合オンボーディングポータルを提供します。また、新入社員がチームを紹介するためのフォトギャラリーとコメントカードも追加したい。

アプリの概要
EmployeeOnboardingPortalは、新入社員の入社手続きを合理化するために設計されたアプリケーションです。従業員情報を一元管理し、入社手続きの進捗状況を追跡し、必要なフォームや書類の記入を促進するためのプラットフォームを提供します。
主な機能
従業員管理: このアプリでは、従業員の氏名、役割、上司、入社日、オンボーディングの進捗状況、フォームの記入状況などの従業員情報を保存・管理することができます。
入社チェックリスト: 新入社員は、必要なフォームや書類のチェックリストにアクセスし、アプリ内で直接表示、記入することができます。
チーム情報: 従業員は、チーム名、説明、チームメンバーのリストなど、割り当てられたチームの詳細を確認できます。
チームギャラリー: このアプリにはギャラリー機能があり、従業員はチームメンバーに関する写真やコメントを見ることができます。
管理者ダッシュボード: 管理者はダッシュボードにアクセスし、新規採用者数、全体的なオンボーディングの進捗状況、必要書類の記入状況など、主要な指標や洞察を得ることができます。
使用方法
EmployeeOnboardingPortalは、新入社員と管理者の両方が使用できるように設計されています
新入社員のオンボーディング:
新入社員はウェルカムメッセージで迎えられ、オンボーディングチェックリストにアクセスし、必要書類やフォームの記入状況を確認することができます。
新入社員は、チームメンバーやチーム写真のギャラリーを含む、割り当てられたチームに関する情報を見ることができます。
新入社員は、必要な書類をすべて記入したら、アプリのファイルアップロード機能を使って提出することができます。
管理タスク:
管理者は管理ダッシュボードにアクセスし、新入社員の概要、オンボーディングの進捗状況、フォームの完了状況を確認することができます。
また、従業員の個人情報やオンボーディングの進捗状況など、個々の従業員の詳細なプロフィールを確認することができます。
アプリのナビゲーションとワークフローは、最初の歓迎から最終的なフォームの提出、管理監督まで、オンボーディングプロセスを通じてユーザーをガイドするように設計されています。
書いてある内容は良さそうなのでそのまま「Generate app」を選択し少し待つと…
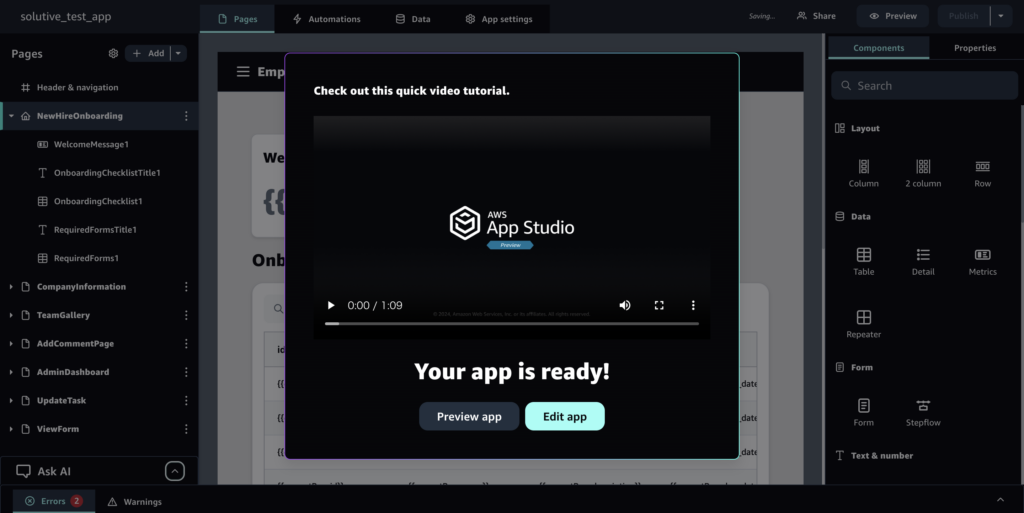
アプリケーションの完成です!
「Preview app」を選択すれば生成されたアプリを実際に動かすことができます。
「Edit app」を選択すれば生成されたアプリの編集を行うことができます。

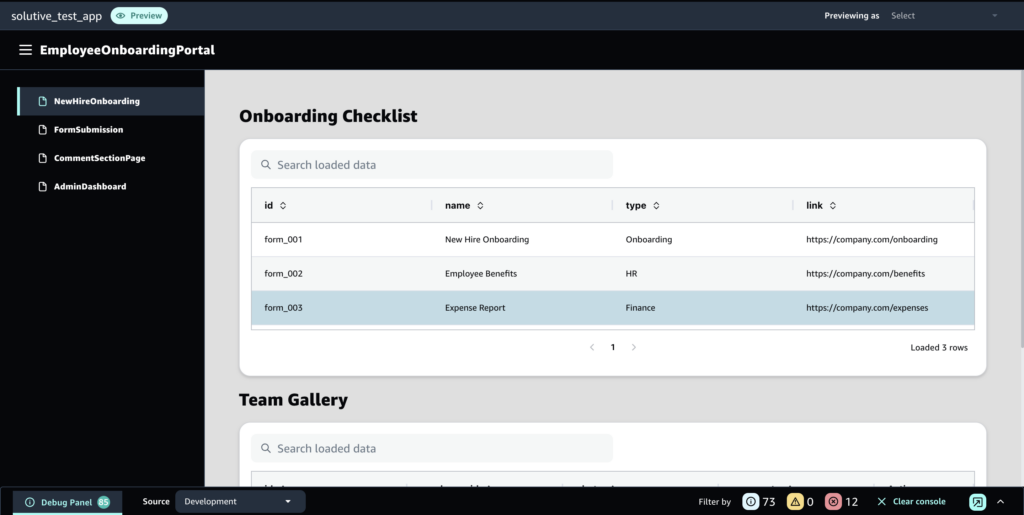
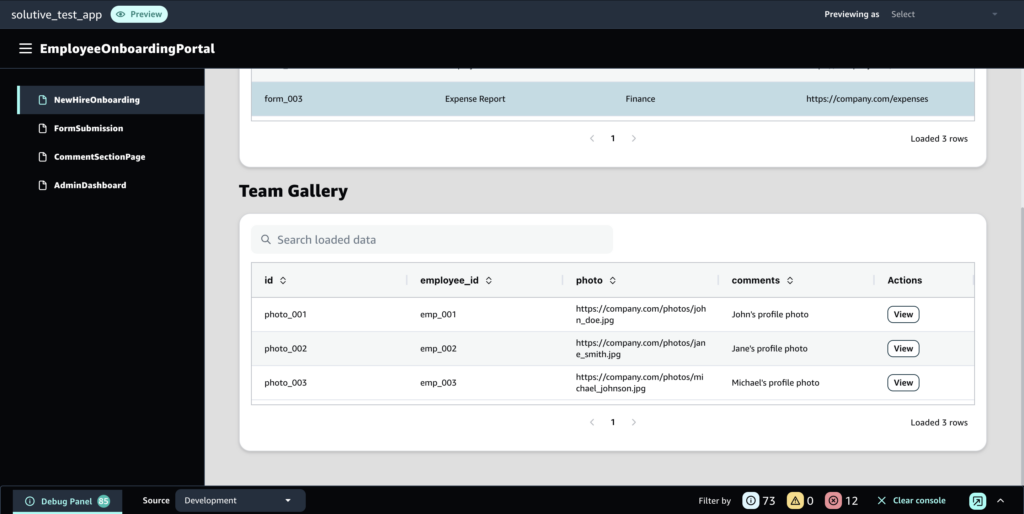
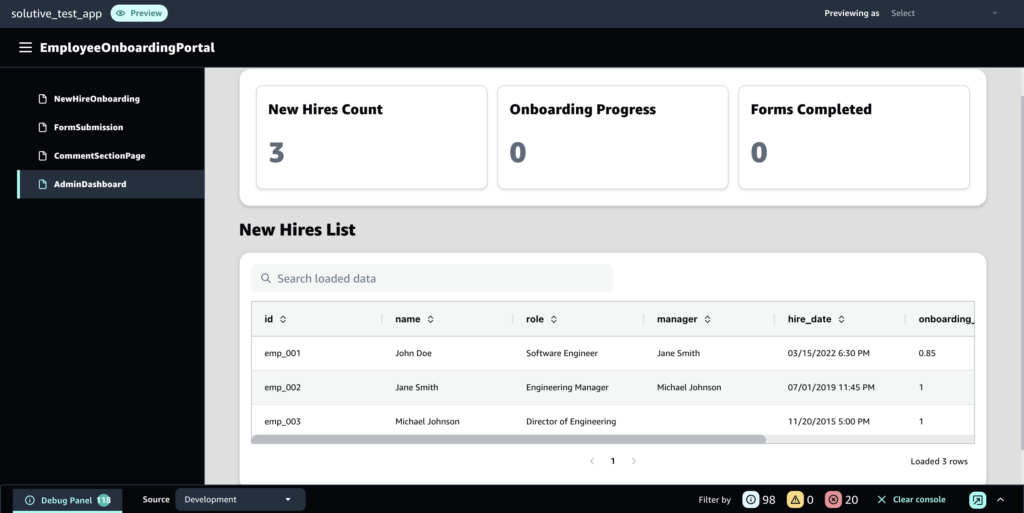
実際動かしてみたのがこちら。
Topページにはオンボーディングタスクの一覧と、チームメンバーのギャラリーが一覧で表示されており、管理者用のページには各メンバーがどの程度オンボーディングタスクを完了しているかの一覧が表示されています。



正直もうちょっと「おぉ!」となるものを期待していたんですが、まだPreviewなので今後に期待ですね!
ただ、指示した要件は概ね満たされているようには見えます。
アプリの編集
次は編集画面を見ていきましょう。
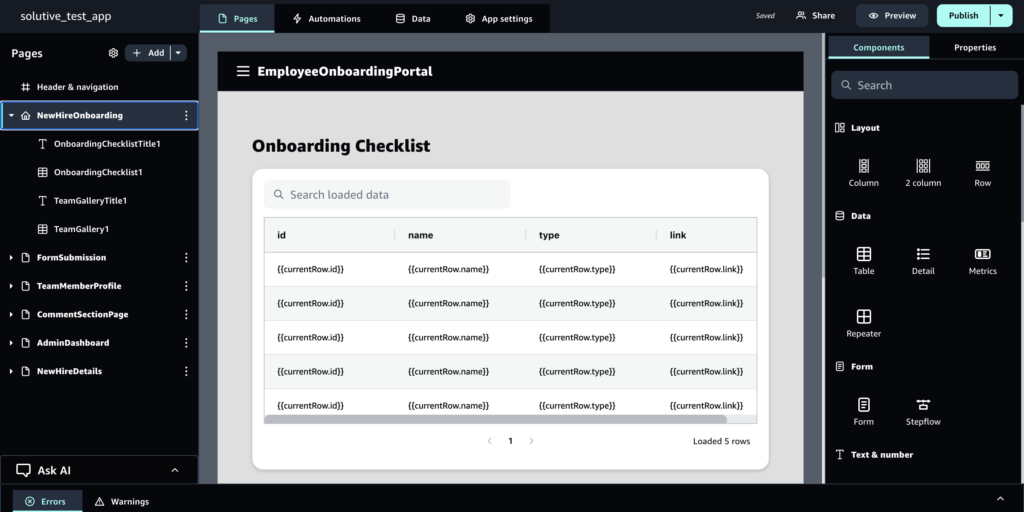
「Pages」タブでは、画面作成やデザイン、コンポーネントの配置などを行うことができます。
左側に表示されている一覧には画面&コンポーネントがツリー状で表示されており、選択している画面が中央にプレビュー表示されます。
また、右側のComponentsからドラッグ&ドロップでプレビュー上にコンポーネントを追加することもできます。


WordPressを彷彿とさせる操作感です!
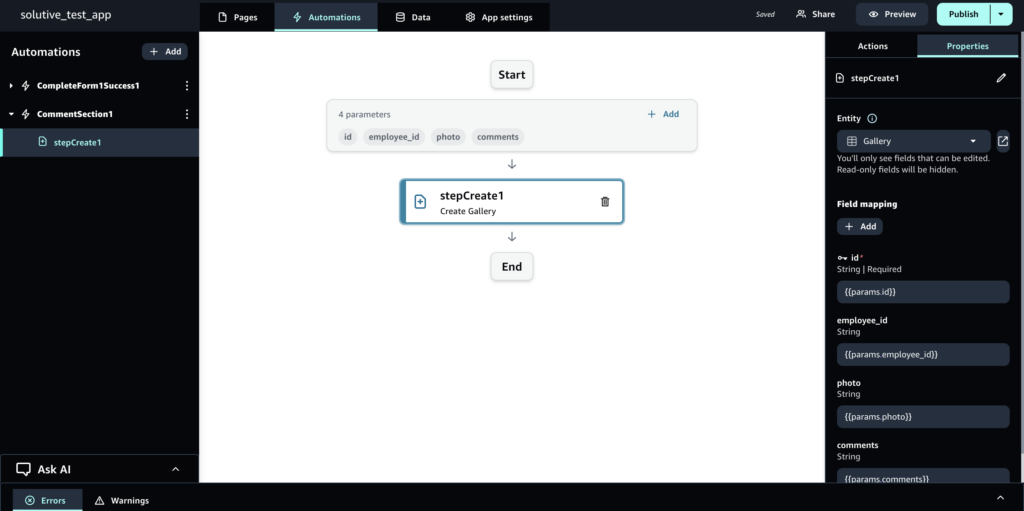
「Automation」タブでは、何か操作が行われた場合にどんな処理を行うのかを定義することできます。
表示されている例で言うと、[id][employee_id][photo][comments]の入力を受けて、それを[Gallery]に登録するという処理になっています。

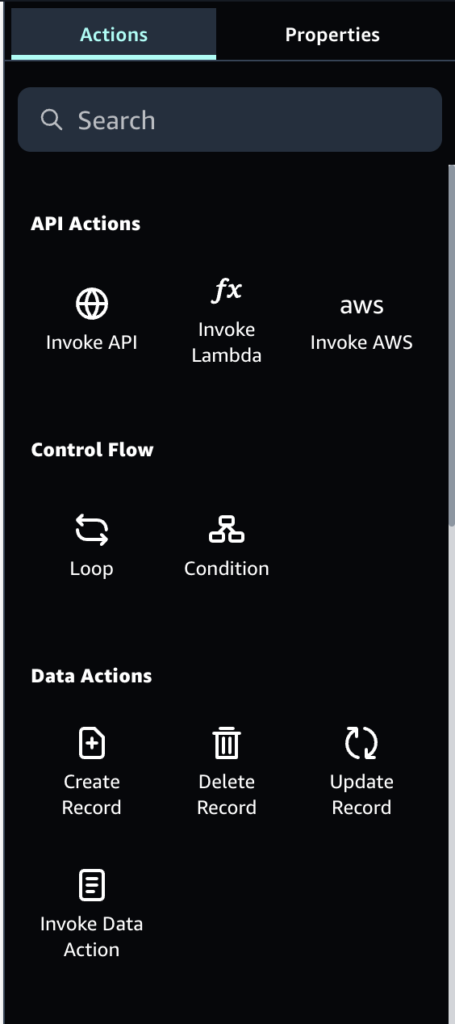
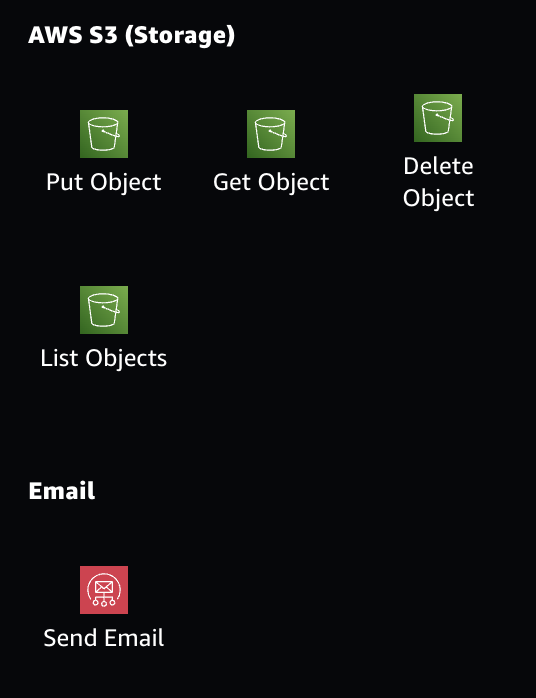
新しい処理を追加したい場合は、左側のActionsから追加したいオートメーションをドラッグ&ドロップすることで追加が可能です。
WebAPIの呼び出しやAWSサービスとの連携も可能なので、あらかたやりたいことの実現は可能な気がします!


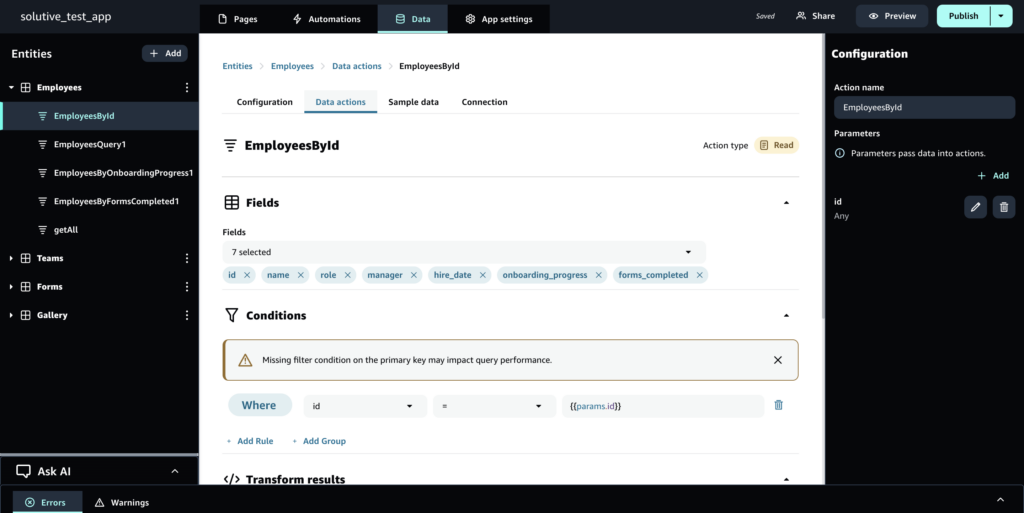
「Entity」タブでは、必要なEntityの定義を行うことができます。
Entityに対してのActionも定義することができ、GUI操作のみでCRUD全てのActionを定義することが可能です。

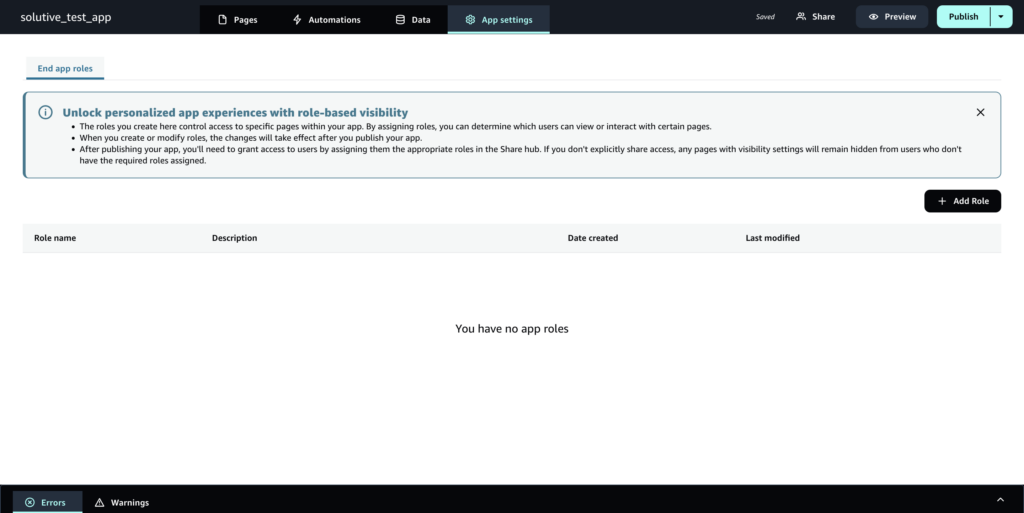
最後の「App settigns」アプリケーションのロール設定を行えるみたいです。
管理画面は管理者権限の人しか表示できないように〜とかって設定だと思います。。。

感想
まだまだPreviewなので今後の改善は期待できそうですが、最初に私がイメージしていた「生成AIがいい感じにアプリ作成してくれる!」という感じではありませんでした。
ただ、このApp Studioを使えばGUIでほとんどの操作が可能であり、プログラミングを知らない人でもある程度自由にアプリケーションを開発することができるのでは?と言う可能性を感じました!
– 生成AIによるアプリケーションの生成はまだまだ発展途上といった印象
– プログラミングの知識がない人でもGUIベースで開発ができる点はGOOD
– 特にWebAPIの呼び出しや、AWSサービスとの連携、EntityActionの作成まで出来てしまうのはすごい!!
– プログラマーもこのサービスを使うことで、開発スピードの向上が見込めそう

正式版になったら、App Studio使ってアプリ開発してみようと思います!